MacOS 使用 npm 安装 SASS 与使用教程
目录
MacOS 使用 npm 安装 SASS 与使用教程
这里 Milo 使用 npm 来安装 sass 并使用,比较方便快捷
1 npm 的安装
首先确保你有node.js,才能使用npm
npm是Node.js (opens new window)默认的软件包管理系统,安装完node后,会默认安装好npm- 我用的homebrew在我的Mac上安装的node
|
|
然后用命令查看node版本和npm版本
|
|
- 使用命令
npm install -g全局安装npm,会默认更新最新版本
2 sass 的安装
使用命令 npm i npm -g 全局安装 npm,会默认更新最新版本
|
|
然后用命令查看sass版本
|
|
3 sass 的使用方法
首先要创建2个文件夹,比如sass、css

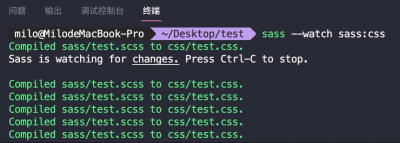
在终端启动监听命令,这里的sass:css 就是你两个文件夹的名字
|
|

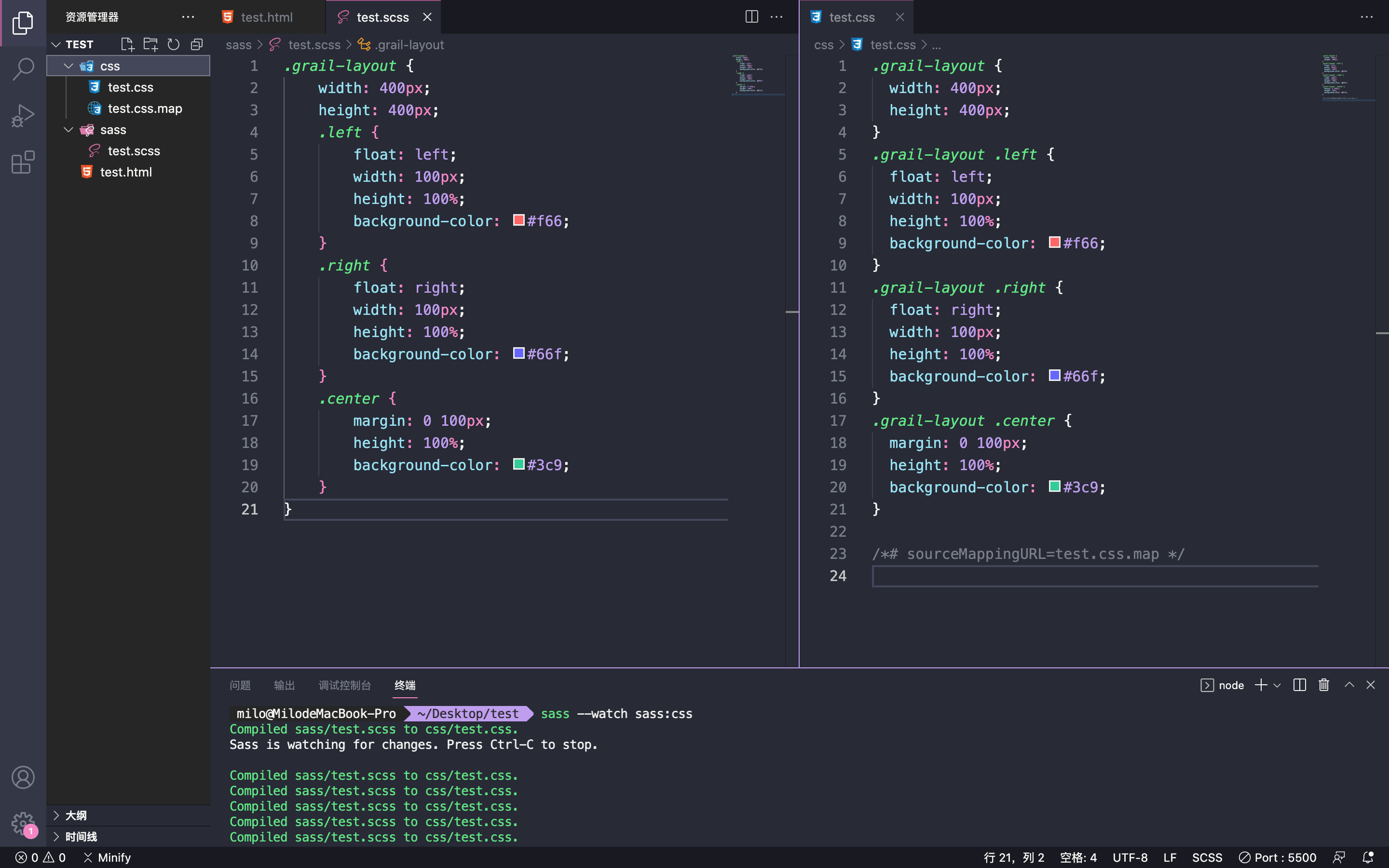
在sass文件夹创建.scss文件,在.scss文件写入css,另一个css文件夹就会自动出现.css文件

4 sass 教程
详细内容可看 Sass中文网